Das Plugin CHIMPY ist nicht mehr erhältlich.
Aufgrund fehlender Updates sollten auch alte Versionen nicht mehr verwendet werden, da sie ein Sicherheitsrisiko darstellen können.
Chimpy – MailChimp Plugin für WordPress
MailChimp erfreut sich immer größer werdender Beliebtheit. Bei der Vielzahl an unterschiedlichen Möglichkeiten, MailChimp in WordPress zu integrieren, sticht Chimpy durch seine schlichte Einfachheit und seinen hohen Funktionsumfang positiv hervor. Hier der Testbericht dieser preiswerten Lösung.
Chimpy Formulare (Beispiel)
Chimpy ist ein extrem schlichtes und zugleich umfangreiches Plugin, um sein WordPress Blog mit MailChimp zu verbinden. Das Plugin erlaubt es, beliebig viele Anmeldeformulare mit unterschiedlichen Feldern, Optionen, Farben, Texten und Funktionen zu erstellen.
Ein ausgezeichnetes Beispiel für die Darstellung eines typischen Chimpy-Formulares ist im folgenden Screenshot. Das Formular besticht durch seine elegante Einfachheit, ist professionell, klar, schön und bietet beispielhaft viele Optionen. Alle Optionen sind ein kann, kein muss. Chimpy wird so einfach oder komplex, wie man möchte und es dem Zweck entspricht.
Neben der Überschrift und einer Subheadline finden sich zwei Eingabefelder für den Namen und die E-Mail Adresse. Neben jedem der Felder ist eines von vielen zur Verfügung stehenden Icons. Fährt man mit der Maus über eines der Felder erscheint ein leichter Hover-Effekt. Beim Klick in eines der Felder ist der Effekt verstärkt und ist stimmig zum gewählten Farbschema.
Unterhalb der Eingabefelder erlaubt es Chimpy, aus verschiedenen Gruppen auszuwählen, hier ist im Auswahlfeld die Liste für Web Developer zu sehen. Man kann mittels einem Formular verschiedene E-Mail Listen / Kampagnen ansteuern und gleichzeitig über die Checkboxen auch die entsprechenden Vorlieben abfragen, bzw. den Abonnenten in Segmente einteilen.
Diesen Möglichkeiten sucht man bei anderen Plugins vergeblich.

Chimpy Einstellungen und MailChimp API
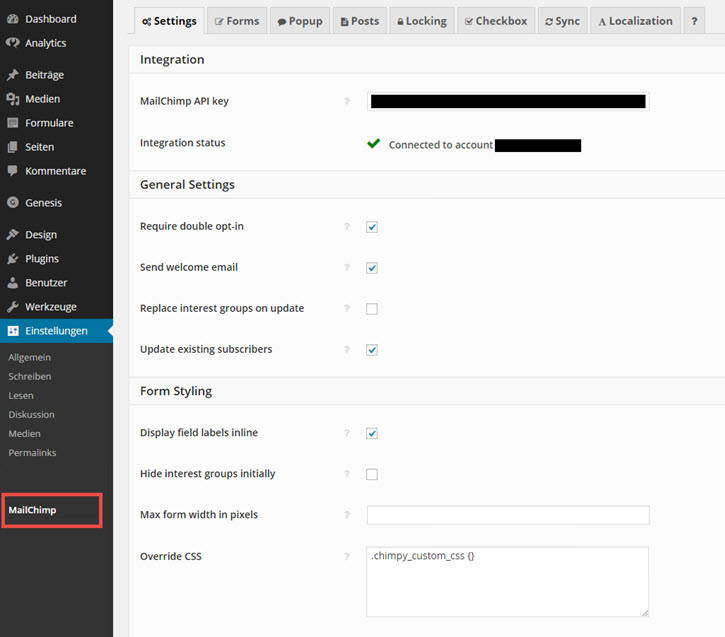
Chimpy ist in den Einstellungen unter dem Menüpunkt “MailChimp” zu finden (im Screenshot rot umrandet). Zunächst muss man seinen MailChimp API Key eingeben (Anleitung). Chimpy verbindet sich daraufhin mit dem Konto und gibt unter “Integration status” den Kontonamen an. Ist dieser zu sehen, hat die Verbindung geklappt und Anmeldungen zum Newsletter werden zuverlässig an MailChimp übertragen.
Unter “General Settings” sollte – gerade in Deutschland – aufgrund der SPAM-Problematik der erste Haken gesetzt werden, “Require double opt-in”, d.h. der Abonnent erhält zunächst nur eine Bestätigungsmail, in der er einen Link klicken muss, dass er sich wirklich zum Newsletter eingetragen hat und anmelden möchte. Erst dann wird er auch wirklich in den Newsletter aufgenommen und erhält eine finale Bestätigung.
Hier kann auch der Punkt “Send welcome email” angegeben werden. Dem neuen Abonnenten wird also eine Willkommens-E-Mail geschickt. Diese sollte man allerdings in MailChimp auch eingerichtet haben. Die restlichen Optionen sind relativ selbsterklärend und ein kleines Fragezeichen neben jedem Menüpunkt gibt nähere Informationen.

Formulare erstellen
In diesem Bereich erstellt man seine Anmeldeformulare. Zunächst gibt man dem Anmeldeformular einen Titel zur späteren Identifikation, der auch in WordPress dem Endnutzer angezeigt wird. Wahlweise lässt sich über oder unter den Eingabefeldern Text anzeigen. Hier kann man auch den Text auf dem Anmeldebutton einstellen, genauso wie das Farbschema des Formulars. Außerdem lässt sich eine eigene Seite angeben, auf die ein neuer Abonnent weitergeleitet werden soll, nachdem er seine E-Mail Adresse eingetragen hat. Hier kann man dem Abonnenten beispielsweise danken, dass er sich zum Newsletter angemeldet hat. Etwaige Downloads sollten aber auf einer separaten Seite sein, die der Kunde erst dann zu sehen bekommt, nachdem er seine Anmeldung zum Newsletter auch final bestätigt hat.
Alle Einstellungen hier lassen sich für jedes Formular separat ändern, so dass man nicht an ein Design oder einen Text gebunden ist.

Weiter unten lässt sich auswählen, in welchen Newsletter die Abonnenten eingetragen werden sollen und ob sie einer Interessengruppe zugeordnet werden sollen. Außerdem kann man hier bestimmen, welche der in MailChimp angelegten Felder zur Abfrage auch verwendet werden sollen. Gängig ist neben der E-Mail Adresse häufig der Name.
Bei den Abfragefeldern (Form Fields) trägt man vorne den Wert ein, der auf der Webseite dem Kunden angezeigt werden soll und verknüpft diesen mit dem MailChimp Tag, also welches Feld bei MailChimp bedient werden soll. Zuletzt lässt sich noch ein Icon auswählen, was rechts neben dem Eingabefeld angezeigt wird.
Zu den Bedingungen, wann ein Formular angezeigt wird, kommen wir im nächsten Schritt.
Anzeigebedingungen
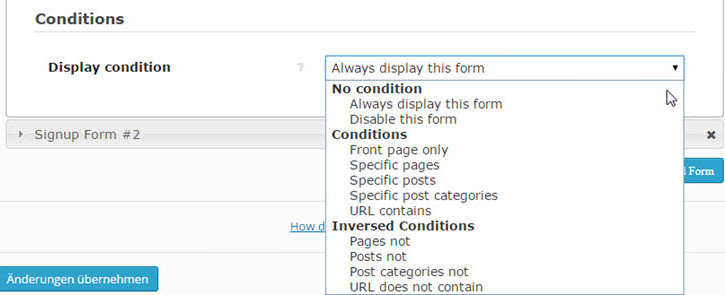
Die sogenannten Conditions bestimmen, wann ein Formular angezeigt wird. Chimpy Formulare können in der Sidebar, in Widgetbereichen oder über einen Shortcode (ganz unten im Beitrag) direkt in einem Artikel im Text angezeigt werden. Wann aber soll das Formular an diesen Stellen auftauchen? Dies lässt sich für jedes Formular mit den Anzeigebedingungen einstellen.
Es ist möglich, dass ein Formular immer angezeigt wird. Ein Formular, welches in der Sidebar auftauchen soll, kann immer angezeigt werden. Sind wir aber noch am experimentieren und möchten das Formular noch nicht live verwenden, aber unsere bisherigen Einstellungen nicht löschen, können wir das Formular auch abschalten.

Sehr schön sind die Möglichkeiten, ein Formular nur bei eintreffen verschiedener Bedingungen anzeigen zu lassen oder eben nicht anzeigen zu lassen. Mit den regulären Conditions kann man einstellen, dass ein Chimpy Formular nur auf der Homepage erscheint, nur auf bestimmten Seiten, welche man auswählen kann, nur in bestimmten Posts, nur in bestimmten Kategorien oder nur auf Seiten, bei denen die URL einen bestimmten Wert aufweist. So kann man z. B. URL contains “chimpy” eingeben und dieses Anmeldeformular würde nur auf Seiten erscheinen, die “chimpy” in der URL haben.
Umgekehrt kann man einstellen, dass ein Formular eben nicht auf gewissen Seiten, Artikeln oder Kategorien angezeigt wird oder wenn eine URL bestimmte Parameter aufweist. Somit kann man die Aussteuerung der einzelnen Formulare sehr einfach kontrollieren.
Anmeldeformular im Popup
Es gibt Plugins, die nur Anmeldeformulare in Popups ausgeben. Chimpy bietet diese Option gratis als Zugabe, wenn auch die optischen Gestaltungsmöglichkeiten von Haus aus nicht so umfangreich sind, wie bei spezialisierten Plugins.
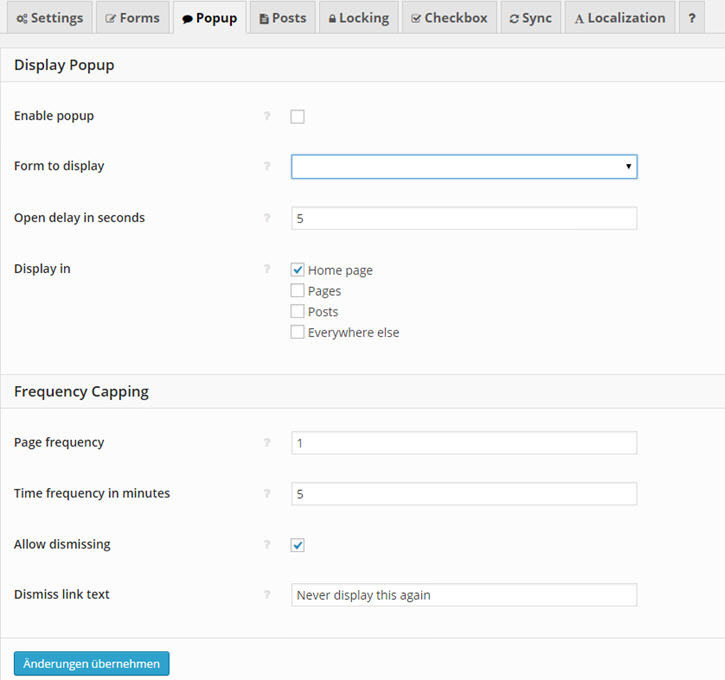
Gibt man an, dass ein Popup erscheinen soll, wählt man nur noch das vorher angelegte Formular aus, gibt ein Verzögerungsintervall an, damit das Popup auch schön auffällig ist und wählt aus, auf welchen Seiten das Popup angezeigt werden soll. Gleichzeitig kann man angeben, ob sich das Popup dauerhaft wegklicken lässt.
Bei anderen Lösungen gibt es auch noch die Exit Intent Technologie, d.h. das Popup erscheint, wenn der Nutzer die Seite verlassen will. Das ist bei Chimpy bisher nicht als Option mit möglich. Andererseits: Popups sind häufig nervig und viele Nutzer fühlen sich davon vergrault. Popups sollten also wirklich nur mit Bedacht genutzt werden.

Anmeldeformular nach Beiträgen
Hier lässt sich einstellen, ob ein Anmeldeformular nach Artikeln und / oder auf Seiten angezeigt werden soll. Nun wählt man nur noch das entsprechende Formular aus und die Konfiguration ist somit erledigt.

Content Locking
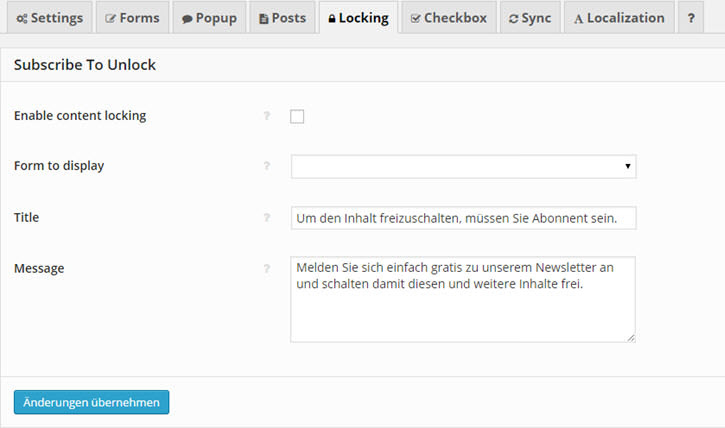
Man kennt die “Like to Reveal” Funktion vielleicht mit Facebook, d.h. ein Beitrag ist nur sichtbar, wenn man die Seite vorher mit einem “Like” oder ähnlichem versehen hat. Wesentlich wertvoller ist jedoch die “Subscribe to Unlock” Funktion. Erst, wenn sich jemand zum Newsletter angemeldet hat, kann er den Inhalt einer Seite betrachten.
So lassen sich wertvolle Inhalte nur für die Empfänger eines Newsletters anzeigen. Eine Funktion, die – mit Bedacht eingesetzt – viele neue Empfänger in den Newsletter bringen kann.

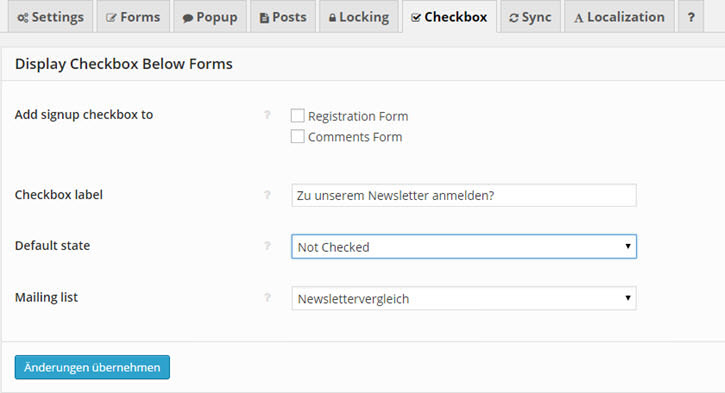
Newsletteranmeldung beim Kommentieren
Eine einfache Möglichkeit, die Anmelderaten für den Newsletter zu steigern ist die Funktion, sich direkt beim Kommentieren in den Newsletter mit einzutragen. Dies erlaubt eine einfache Checkbox, die im Plugin ausgewählt werden kann. Die Checkbox kann bei der Anmeldung für ein Benutzerkonto auf der WordPress Seite mit angezeigt werden und / oder nach dem Kommentarformular unter jedem Beitrag.
Die Checkbox kann dabei beliebig beschriftet werden und auch die Liste kann ausgewählt werden, auf die Empfänger übertragen werden. Eine wichtige Funktion, insbesondere für Deutschland, ist der “Default state” der Checkbox. Ich empfehle, die Standardeinstellung der Checkbox auf “Not Checked” zu lassen. Somit muss ein Webseitenbesucher beim Kommentieren aktiv anklicken, dass er den Newsletter erhalten will und wird nicht überrumpelt, wenn er diese Checkbox überliest.

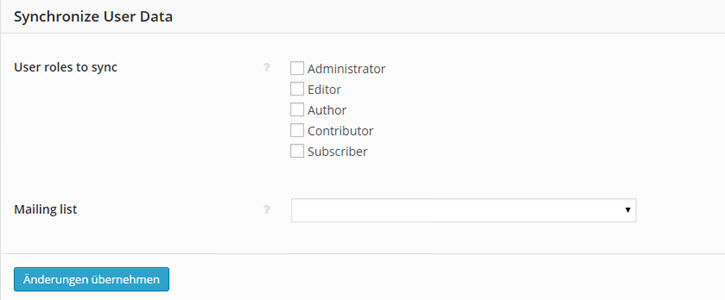
Daten Synchronisieren
Chimpy erlaubt hier eine Synchronisation der verschiedenen Benutzerrollen mit dem Newsletter. Einfach anklicken, Newsletter auswählen und speichern.

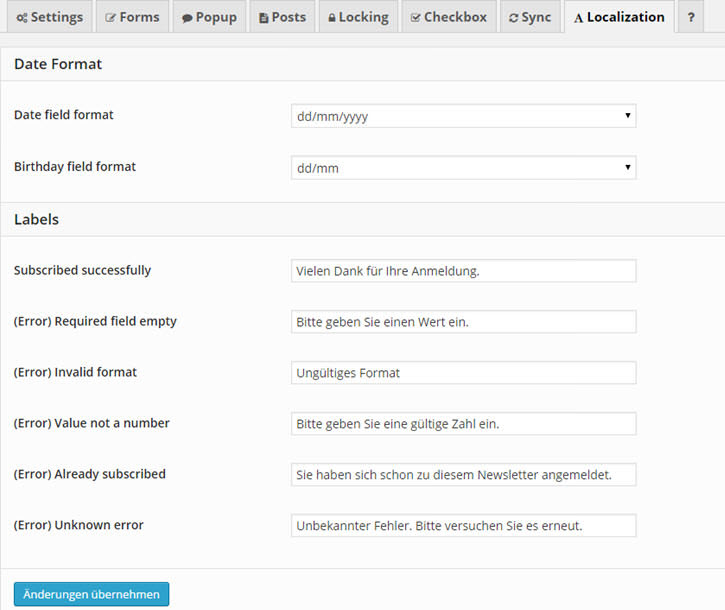
Spracheinstellungen
In einer einfachen, übersichtlichen Maske erlaubt es Chimpy hier, die gängigen Erfolgs- und Fehlermeldungen und Datumseinstellungen für die jeweilige Sprache anzupassen. Einmal eingestellt werden diese Informationen für alle Formulare verwendet.

Hilfe
Der letzte Menüpunkt ist die Hilfe, bei der Hinweise zur Dokumentation und zur Einbindung von Chimpyformularen in die Webseite gegeben werden. So kann man mit dem einfachen Shortcode [chimpy_form] Formulare in der Webseite an beliebigen Stellen z. B. im Text ausgeben lassen. Details sollten der Hilfeseite entnommen werden. Chimpy ist sehr umfangreich, einfach zu bedienen und sehr preiswert.
Fazit
Wer MailChimp einsetzt und ein günstiges, umfangreiches und einfach zu bedienendes Newsletterformular sucht, ist mit Chimpy absolut richtig bedient.